Google Chrome is one of the excellent browsers that incorporate extensions. If you are a web designer or photographer, a few of the best extensions are available on the Chrome web store to improve productivity.
You might come across hundreds of fonts on new websites. Sometimes, you may encounter new fonts you want to use but don’t know the font name. Let me ask you a simple question, how many fonts do you see daily?
This is where the Chrome font identifier extension kicks in. Chrome Font identifier extension can detect fonts from any image in no time. This article will share some of the best Chrome extensions to help you identify fonts.
Also Read: Top Best Google Chrome Extensions
12 Best Chrome Extensions To Identify Fonts
It’s worth noting that plenty of font identifier extensions are available, but mentioning them is not possible. So, in this article, we have listed only the best font identifiers.
1. Fonts infos
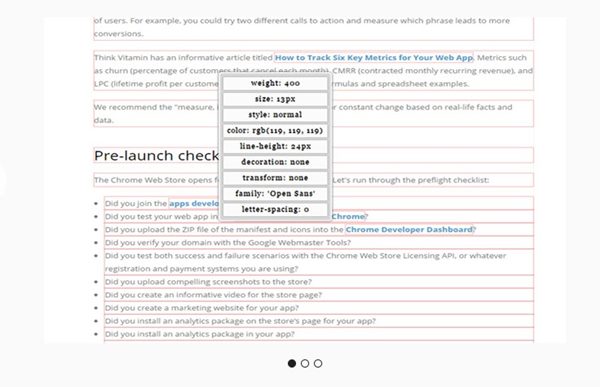
fonts infos is a Chrome extension that lets you inspect and analyze web pages’ fonts. While the extension is not as popular as other options on the list, it’s capable enough to detect the main family, font style, font color, font size, font weight, etc.
To detect any font using fonts info, select the text and fonts infos from the context menu. The extension will show you all the details of the site’s font.
2. Font Finder for Google Chrome
Font Finder for Google Chrome is a Chrome extension that isn’t very popular, but it is a very effective extension for finding the font name used on any website.
With this easy-to-use extension, you can find the font name used on your favorite website, analyze the font class, etc. The extension has a clean user interface & it analyzes the font within minutes.
3. Whatfont
Whatfont is one of the best and top-rated Chrome extensions on the Chrome web store. The great thing about Whatfont is that it can quickly identify fonts.
Users must click the Whatfont icon and point the cursor at the word. Whatfont extension will instantly show you the font name. Clicking on the letter opens a nifty infobox filled with font details like size, color, weight, etc.
4. Font Finder
Although Font Finder is made for web developers, it can be used by a regular Chrome user. If you want to know the font used in any webpage, you need to select the font, right-click, and select the ‘Find fonts in this frame’ option.
The font finder extension will automatically show you every detail about the font. Another unique feature is replacing font type on the live web page, enabling users to test specific fonts before finalizing one.
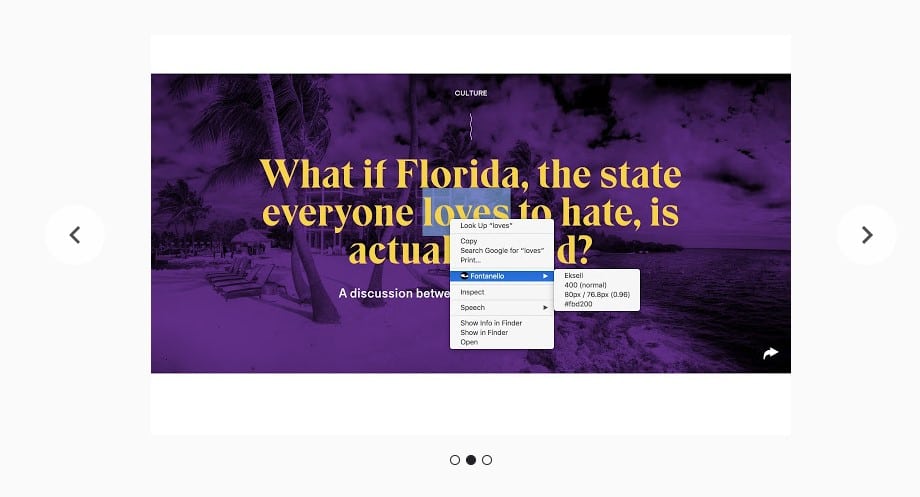
5. Fontanello
Fontanello is for those searching for an easy way to display the basic typographic style of the text just by right-clicking on it. It’s a highly lightweight chrome extension showing enough details about the font you will pick.
Fontanello sheds light on the fonts’ essential details like the text style, typeface, weight, size, color, other CSS styles, etc.
6. FontScanner
FontScanner is slightly different from all others listed in the article. Instead of readily identifying fonts in the Chrome browser, FontScanner scans and generates a list of font files it detects on a page.
That means it helps developers and designers find the font-family names set of each element. FontScanner needed to be used with other font identifier extensions like WhatFont to grab more details.
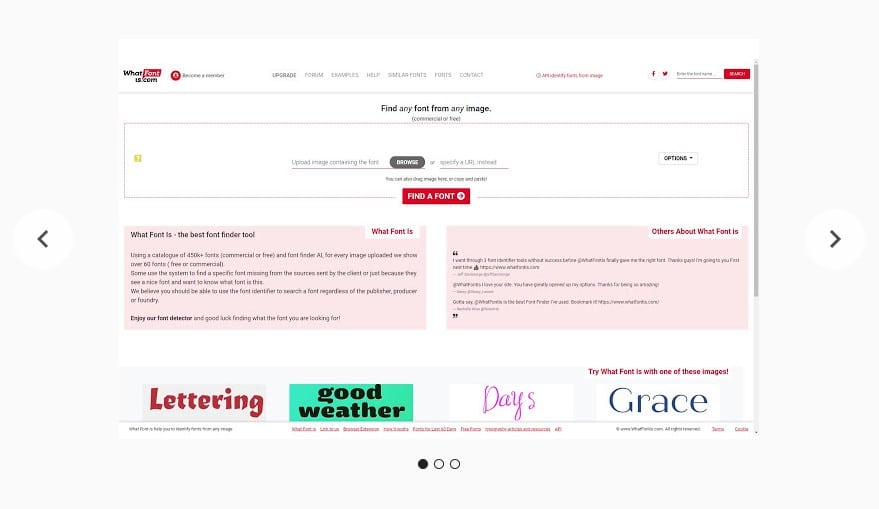
7. WhatFontIs
According to the Chrome web store listing, WhatFontIs maintains a database of over 600,000+ fonts. It uses its huge database of fonts to identify your selected font.
The great thing about WhatFontIs is that after identifying the font, WhatFontIs suggests more fonts that look similar to those you are searching for.
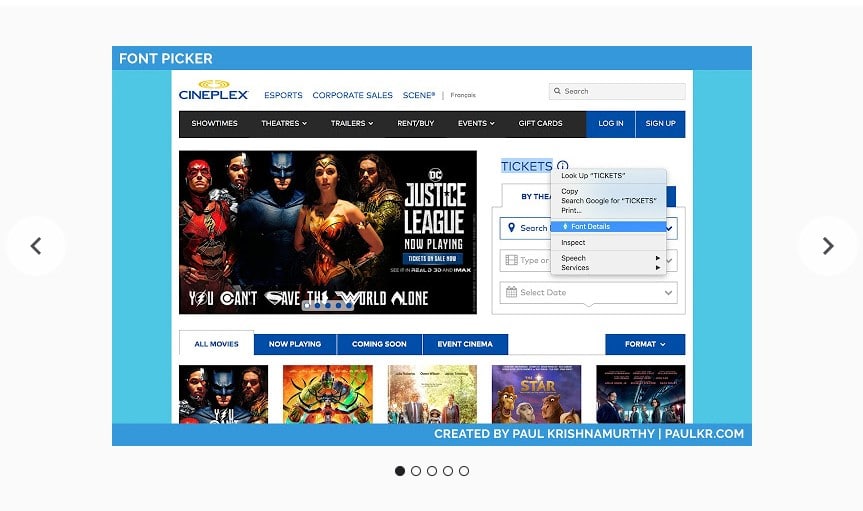
8. Font Picker
Font Picker is one of the best lightweight Chrome extensions to identify font details from any website.
The user interface of Font Picker is clean and straightforward, and it shows every detail about the font that it detects. The Chrome extension is not very popular, but it’s one of the best in its section.
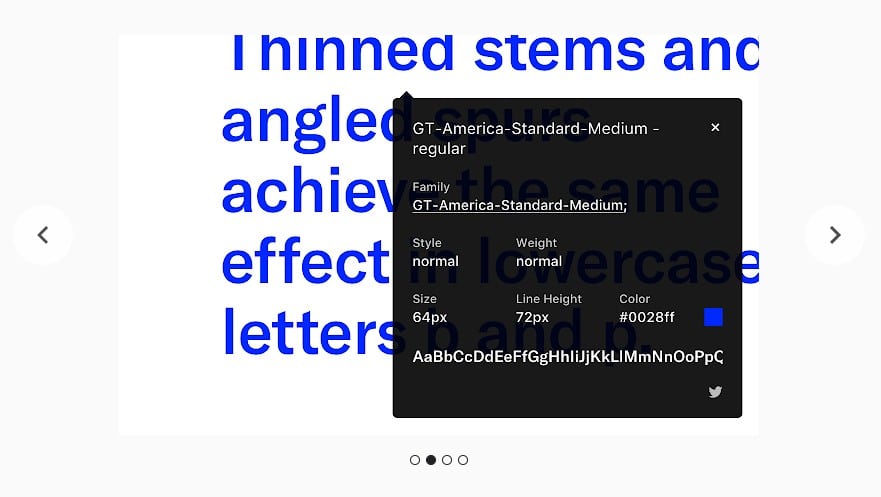
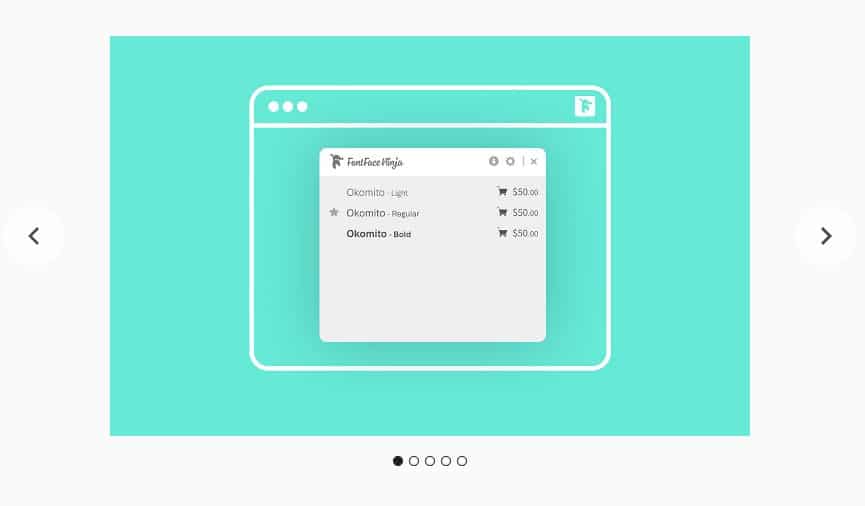
9. Fontface Ninja
Fontface Ninja is an all-in-one Chrome extension to explore fonts within a website. It does not just identify the fonts but lets you try, bookmark, and buy them directly.
Web designers and webmasters heavily use the Chrome extension to recognize fonts used in any website.
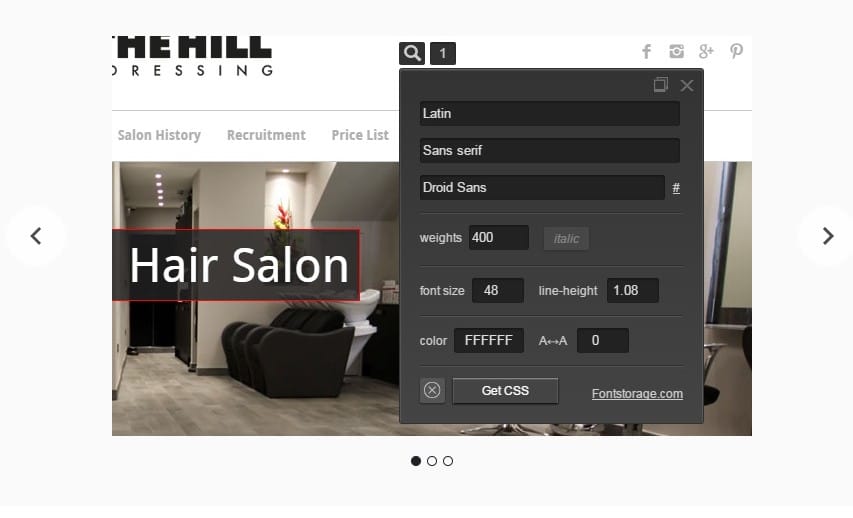
10. Webfonting it!
If you are searching for a simple-to-use yet valid font finder extension for Google Chrome, Webfonting it! It might be the best pick for you.
The extension is pretty much similar to the WhatsFont extension that has been listed above. To identify the font, right-click on the font, which will give you the name, font size, color, etc.
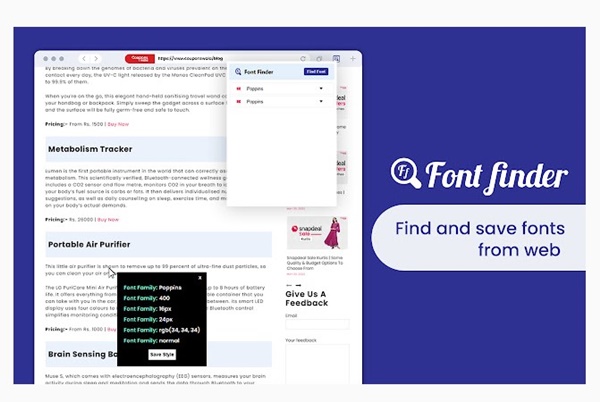
11. Font Finder
We have already listed an extension with the same name, but this one comes from a different developer. This extension can identify fonts from images, texts, and websites.
After analyzing the text, the extension shows you the font family, size, and height. You also get an option to check the RGB color codes of fonts, font weight, line height, etc.
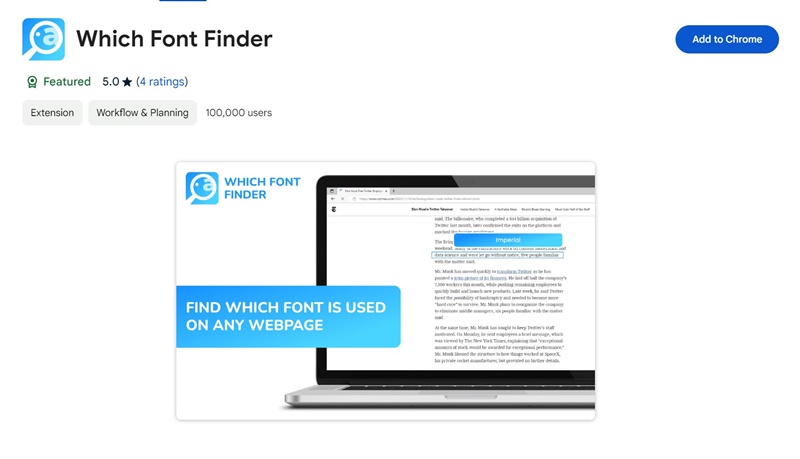
12. Which Font Finder
Which Font Finder isn’t as popular as other apps on the list, it’s still one of the great fond finder extension you can use on your Chrome browser.
The extension effectively scans the fonts used on a website and tells you about it. It also provides a one-click copy to the clipboard and CSS-compatible format.
Yes, all the extensions listed in the article can identify fonts from web pages.
These extensions are 100% safe to use. All of the extensions were available on the Chrome web store.
So, these are the best Google Chrome extensions to Identify fonts. You can use these extensions to identify fonts in just a few clicks. Let us know in the comments if you know of other font identifiers.